网上有的是编辑器插件。可是带插入代码而且支持代码高亮的富文本编辑器就不多见了。

这是其一。
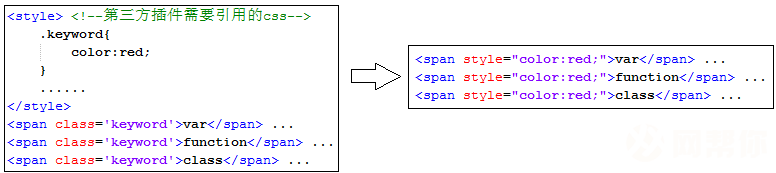
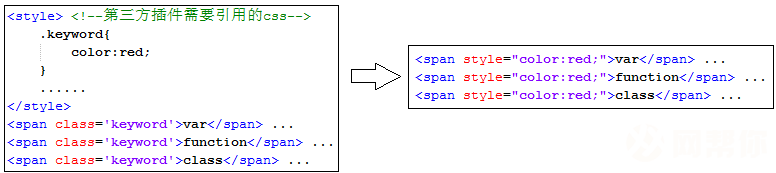
其二,网上的代码高亮工具(如:SyntaxHighlighter),一般须要引用js和css到页面,页面中本来就有静态的文本。这样结合起来显示出高亮效果。而这样的情况应用到富文本编辑器是不行的,由于富文本编辑器编辑出来的东西一旦保存起来。还指不定在什么样的环境下载入显示呢。怎么能指望全部的页面都去引用第三方的高亮插件?因此我们须要来一步转换:
事实上就是说。我们须要用富文本框编辑出来的代码,到哪里都能通吃,而不是依赖于第三方的插件(如:SyntaxHighlighter)
于是,我为wangEditor开发了一个用于代码高亮的插件——wangHighLighter——下载地址:https://github.com/wangfupeng1988/wangHighLighter
2. 使用wangHighLighter.js
wangHighLighter.js眼下支持经常使用的20多种语言。并提供了7种常见的主题风格供选择。
应用起来也很easy,仅仅须要三步:
引用wangHighLighter.js
| 1 | <script src="js/wangHighLighter-1.0.0-min.js" type="text/java script"></script> |
| 1 | 语言: |
| 2 | <select id="sltLang"></select> |
| 3 | 主题: |
| 4 | <select id="sltTheme"></select> |
| 5 |
|
| 6 | <script type="text/java script"> |
| 7 | $(function () { |
| 8 | var $sltLang = $('#sltLang'), |
| 9 | langArray = wangHighLighter.getLangArray(), |
| 10 | $sltTheme = $('#sltTheme'), |
| 11 | themeArray = wangHighLighter.getThemeArray(), |
| 12 | item, |
| 13 | for (item in langArray) { |
| 14 | $sltLang.append($('<option>' + langArray[item] + '</option>')); |
| 15 | } |
| 16 | for (item in themeArray) { |
| 17 | $sltTheme.append($('<option>' + themeArray[item] + '</option>')); |
| 18 | } |
| 19 | }); |
| 20 | </script> |
| 1 |
|
| 2 |
|
| 3 | <script type="text/java script"> |
| 4 | $btn1.click(function () { |
| 5 | var code = $txt1.val(), //获取textarea中原始字符串 |
| 6 | lang = $sltLang.val(), //获取语言 |
| 7 | theme = $sltTheme.val(), //获取主题 |
| 8 | highLightCode; |
| 9 |
|
| 10 | highLightCode = wangHighLighter.highLight(lang, theme, code); //高亮处理代码 |
| 11 | $div1.html(highLightCode); |
| 12 | }); |
| 13 | </script> |